1. http://www.kevadamson.com


- interesting and simple design layout.
- good typography.
- effective roll-over effect.
- easy navigation.
2. http://acko.net/design


- nice layout & design.
- navigation button doesn't indicate which page the user is currently viewing. (no highlight or underline)
- content is too long.
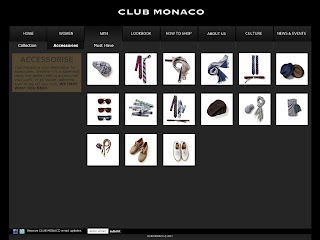
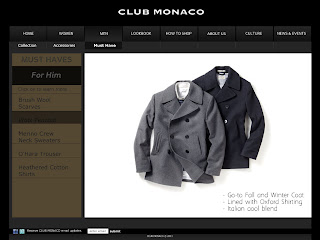
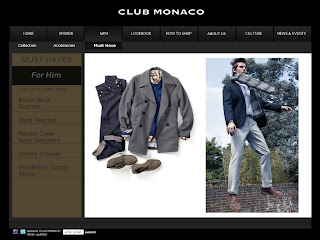
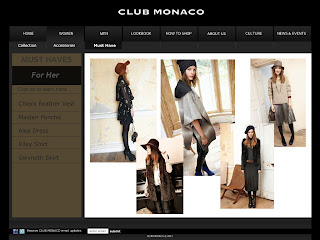
3. http://www.hd-live.co.uk/speakers


- monochromatic color scheme.
- simple and beautiful design of navigation buttons.
- good typography.
- followed the grid system.
4. http://www.teqtonic.com/


- simple and colorful.
- interesting flash.
- good hierarchy.








 - simple design.
- simple design.




